

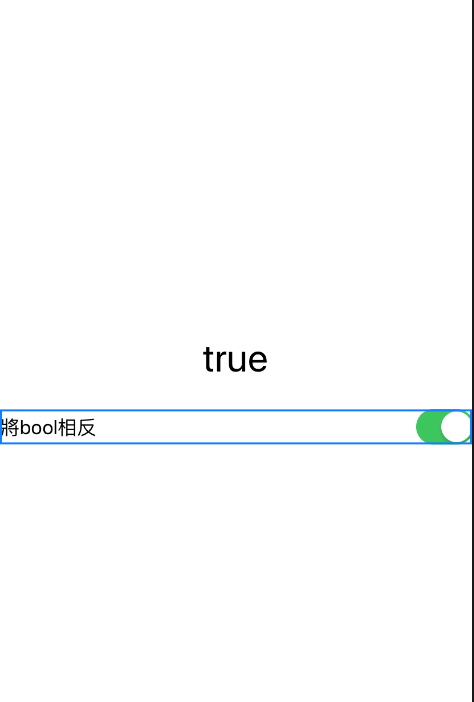
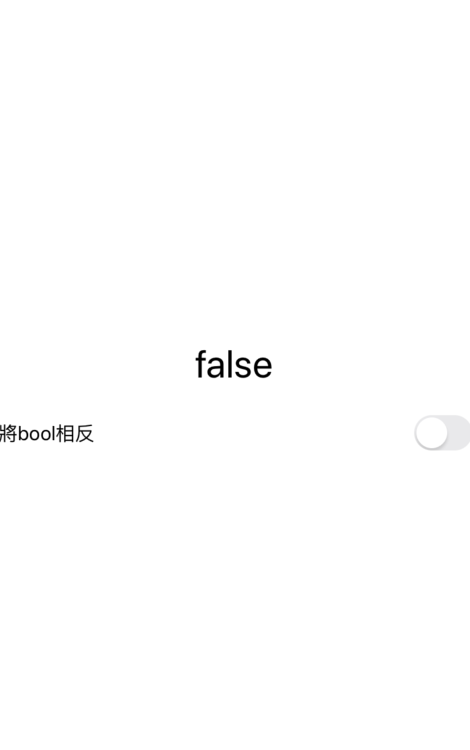
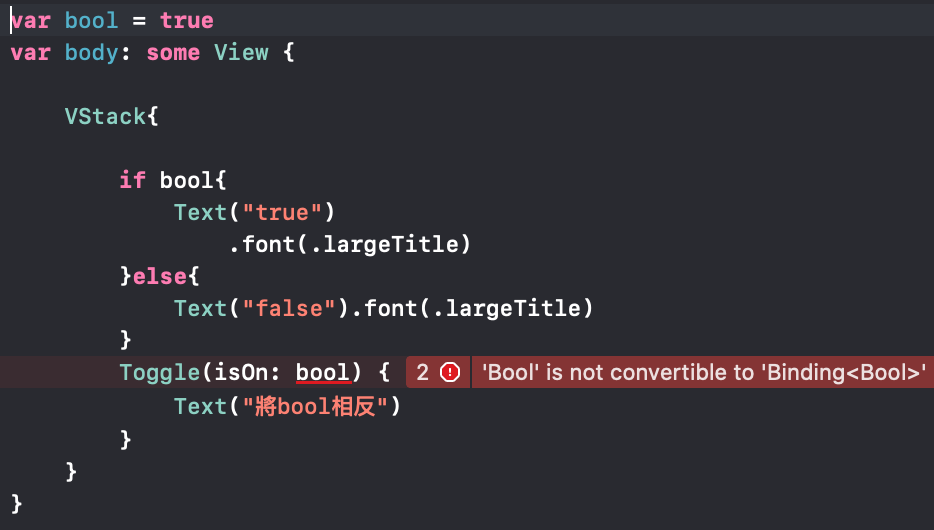
今天要用以上的畫面,透過toggle元件改變變數的數值,來解釋@State跟binding的用法
先在body外宣告一個布林變數為true
並於body內將相關的元件跟判斷放入畫面
利用toggle元件來將bool這個變數做改變,Toggle(isOn: bool)
但為何會報錯呢?因為SwiftUI的view通常以struct定義,而struct是value type,因此我們無法在computed property的getter&function裡修改它的property
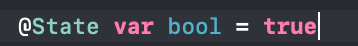
至於要如何解決,只要在property bool前加上@State,並
以@State 宣告的property有個重要的特性,只要它的內容改變,畫面也會立即更新
以struct定義的ContentView是value type,為何加了@State就能修改它的property?
因為加了@State後,SwiftUI將在另外產生空間儲存 property的內容,它不再儲存在ContentView裡,因此可以修改它的內容
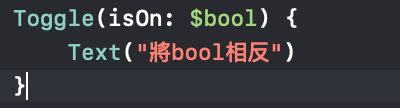
在呼叫變更bool的時候在前面加上$讓其將@State與toggle元件綁定
SwiftUI透過型別Binding 的東西實現binding溝通機制,Value 代表綁定的資料型別。由於 Toggle 的狀態只有打開跟關閉兩種,所以它綁定的資料型別為 Bool
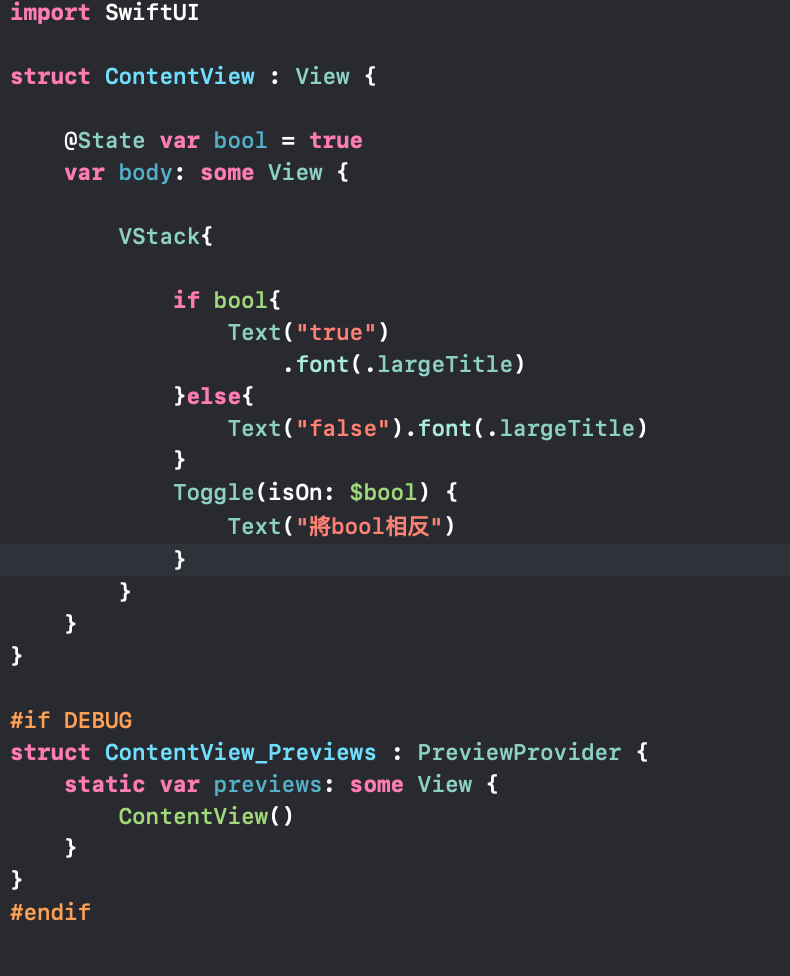
完整程式碼: